本文共 2015 字,大约阅读时间需要 6 分钟。
一直以来都想使用Git来管理自己平时积累的小代码,就是除了工作之外的代码了。有时候自己搞个小代码,在公司写了,就要通过U盘或者网盘等等一系列工具进行Copy,然后回家才能继续在原来的基础上作业。Copy来Copy去的麻烦不说,很容易出错,导致好不容易写的一点代码就找不到了。而且就目前来看,Git应该说是源代码管理工具中最NB、应用最广泛的了,很多开源的项目目前都转意到了GitHub上面来了。经常看到园子里的兄弟也来学习Git,对于一个菜鸟感觉再不拥抱Git就又要被甩尾了。
我是在Win8 32位机器下进行的源代码管理说明。开发工具使用的是VS2012。
首先说明一下需要配置过程中必备条件
1、GitHub网站帐号 如果没有就在此网站注册就可以了。
2、Git Extensions 下载地址就很多了,这里可以在这个下载各种版本的哦,这里选择包含MSysGit和 KDiff3 的最新版本文件。

3、TortoiseGit 这里去下载的时候要注意区分是32位系统还是64位系统,这里选择了最新的32位系统的1.8.8.0版本。


4、Git Source Control Provider 这个工具也可以直接在VS扩展工具中下载。
接下来,就开始一步一步的进行详细的配置说明工作。话说这配置看似很简单,但真正整起来还是比较麻烦的,特地在此记录一下,以备之后可以进行查询,或者能给学习Git的朋友提供一些帮助。
1.GitHub账号注册和添加项目仓库
第一步:注册GitHub账号
首先进入到 主页,如果你没有账号的话,那么就要先进行注册。首页可直接进行注册:

输入以上这个信息,然后点击[Sign up for GitHub]即可完成注册,如果有帐号直接点击右上角的[Sign in]登陆就可以了。
第二步:注册成功之后,先进行创建一个简单的项目仓库。

点击之后进行填写信息

继续点击 [Create repository],完成项目仓库创建工作,这个留着下面会用到。
2.Git Extensions安装
第一步:打开GitExtensions233SetupComplete.msi,进行安装,一直Next到如下图所示

第二步:勾选以上[Install MsysGit]和 [Install KDiff],继续Next,之后就会进行安装KDiff和MsysGit,根据提示安装就可以了。
3.TortoiseGit安装
打开安装文件"TortoiseGit-1.8.8.0-32bit.msi",根据提示安装就可以了。
4.GitExtensions设置

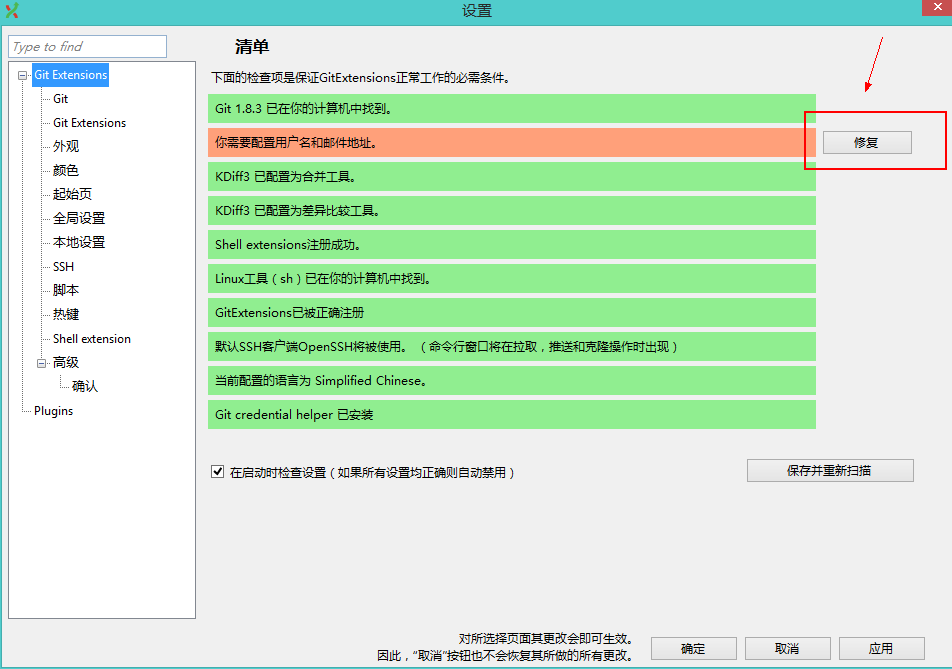
点击应用程序图标,第一次启动时根据提示选择语言为中文,然后会进入设置界面:

点击修复按钮,进入全局设置,输入你的Gif上的用户名和邮箱

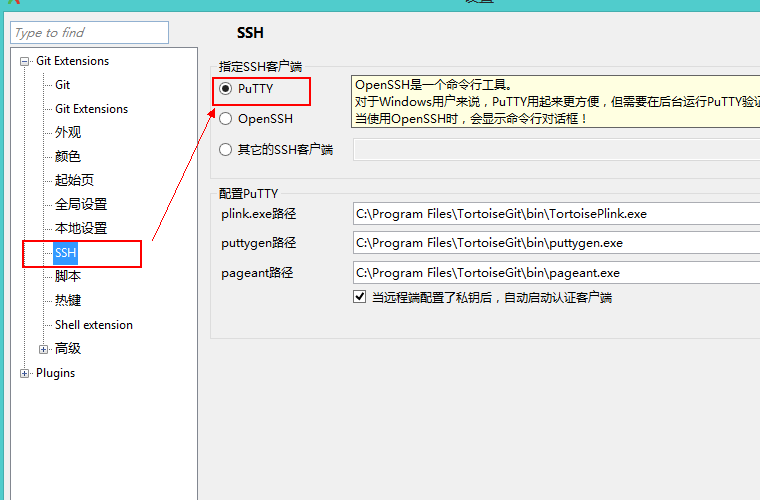
找到菜单树形选项“SSH”,点击,然后在右侧选项勾选“PuTTY”,,然后点击确定,进入软件主界面。


在菜单栏选择 "工具"——"PuTTV"——“生成或导入key”,打开PuTTV密钥生成器,点击[Generate]按钮

保存生成的Key

第三步:Github绑定public key

根据1、2、3的步骤进行操作,然后输入key值,点击下面的[Add Key]即可完成绑定Key。
Git本地同步设置
Git本地Clone,点击Git克隆出现如右图所示的界面


URL输入如下图所示的地址,本地目录根据所需进行选择或者新建文件夹即可。

加载上面保存的PuTTv Key文件,点击确定即可。


如果发现[load putty key]被禁用了,解决方法如下:
点击鼠标右键,选择如下进行设置

点击设置之后,进行如下设置,即可进行重新加载Putty key

重新加载,然后点击确认之后

成功了,只不过暂时在Git上没文件,所以克隆后文件夹只有.git配置文件。

VS2012源代码管理配置
新建了一个控制台的应用程序,然后在工具菜单中的[扩展和更新]来下载Git Source Control Provider,安装之后重启VS即可。

重启VS之后,再在工具==>>选项==>>Source Control==>>选择源代码管理器

然后在本地目录下G:\GitTest添加一个项目,我这里暂时新建了一个控制台应用程序进行测试。
再在VS下进行同步项目到Git服务器。

Add Files添加文件 Commit提交文件(到本地) Push推送(到服务器)
在Commit中有一个选项 提交并推送

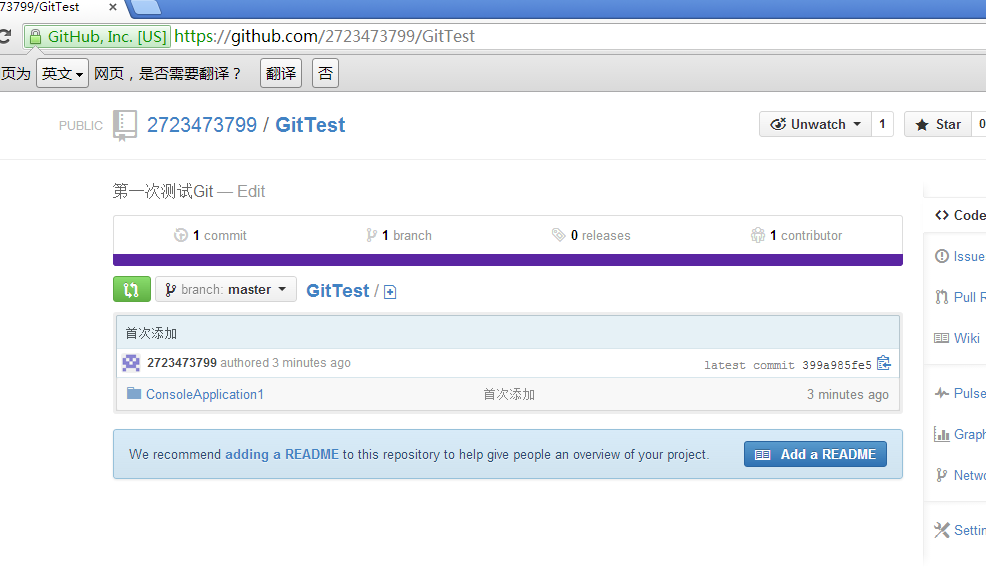
点击提交并推送之后,输入GitHub账号和密码就可以进行上传到服务器了。上传完毕就有有如上图小窗体的提示,我们再来看一下GitHub上的源代码吧。

That's All.